StumbleUpon is a directory this is a collection of different types Website/Blogger you can share your Website/Blooger with thousand of Peoples all around the world.
See How to put the Badge of StembleUpon to your Blogger.
1. Login to Your StembleUpon than you will see a sites button at the right side click the button see picture also.
2. As you click Sites button next window will open there you can select any badge Design copy the code from the box see picture below
Put your code inside your Template follow me how.
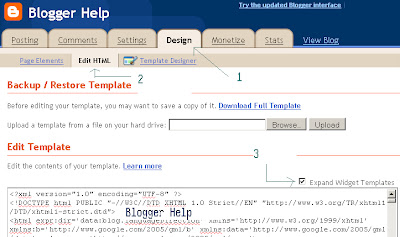
1. First Sign-in to your Blogger click on Design under the Design Tab you will see Edit HTML click on it.
Note: Before Edit your Template take your Template full Backup.
Note: Never forget to click on Expand Widget Template tag before Edit or backup your Full Template
Find the Below Code ( By preshin Ctrl+F ) Put the code inside the serch box than Enter.
<data:post.body/>
Paste the code under the above (Red Color code) code which will look like see below.
<data:post.body/>
<!-- Place this tag where you want the su badge to render --><su:badge layout="3"></su:badge>
<!-- Place this snippet wherever appropriate -->
<script type="text/javascript">
(function() {
var li = document.createElement('script'); li.type = 'text/javascript'; li.async = true;
li.src = 'https://platform.stumbleupon.com/1/widgets.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(li, s);
})();
</script>
Save your Template browse your Blogger to see the StumbleUpon Badge
Thanks For coming here.













0 Comments:
Post a Comment