Thursday, January 23, 2014
Create a Online Signature(Digital Signature) for your blog/website post.
Posted by Lalit Maheshwari at 12:56 PM 1 comments
Labels: Blogger, blogger help, Create Signature, Digital Signature, MyLiveSignature, Online Signature, Post, Upload Signature, Website
Thursday, February 23, 2012
Add a Gadget Header into Page Element for Blogger.
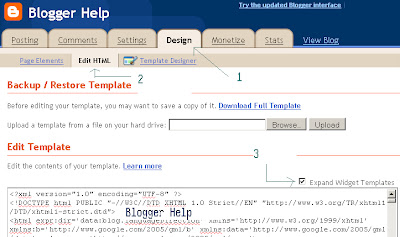
Note: Never forget to click on Expand Widget Template tag before Edit or backup your Full Template
1. First Sign-in to your Blogger click on Design under the Design Tab you will see Edit HTML click on it see below.
5. Than click on Save Template,go to the Page Element i am sure you will get extra Header Gadget there see Picture also below.
Thursday, December 22, 2011
Take Full Backup of Blogger Template.
1. Sign in to your blogger you will see a dashboard see picture below.
Posted by Lalit Maheshwari at 4:06 PM 1 comments
Labels: Backup, Blogger, Template Backup
Tuesday, December 20, 2011
Add StumbleUpon Badge to your Blogger
<su:badge layout="3"></su:badge>
<!-- Place this snippet wherever appropriate -->
<script type="text/javascript">
(function() {
var li = document.createElement('script'); li.type = 'text/javascript'; li.async = true;
li.src = 'https://platform.stumbleupon.com/1/widgets.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(li, s);
})();
</script>
Posted by Lalit Maheshwari at 2:24 PM 0 comments
Labels: Badge, Blogger, StumbleUpon
Monday, December 19, 2011
Add the Official Share Buttons to Blogger/Website
<b:include data='post' name='shareButtons'/>
</div>
Posted by Lalit Maheshwari at 4:44 PM 1 comments
Labels: Add Button, Blogger, Button, Share Button, Show Share Button
Saturday, December 17, 2011
Take the backup of your blogger's all post
Step to take backup your post:
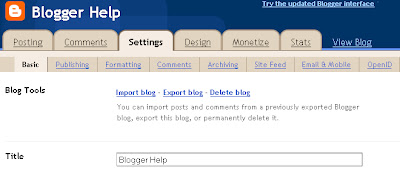
1. Log in your blogger.
2. Click on the Setting and than click on Basic tab.

6. Choose the location where you want to take backup of your blogger with post.
Posted by Lalit Maheshwari at 11:37 AM 2 comments
Labels: Backup, Blogger, Post, Post Backup
Wednesday, December 14, 2011
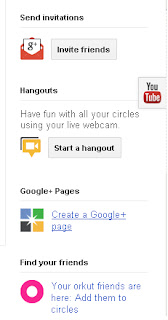
Create Google+ Page for Your Blogger/Website
Start to create Google+ button :
1. Log-in to Google+
2. After Log-in see at the Right side in the botton of your Google+,see below and Just click on Create a Google+ page Icon

3. Pick a Category Product or Brand.
Posted by Lalit Maheshwari at 4:36 PM 0 comments
Monday, March 14, 2011
Highlight Author Comment in Blogspot
Be Alert : Before doing anything keep remember to take full backup of your template.
Login to your Dashboard > Layout > Edit Html.
Click Expand Widget Templates Check Box.
Copy and paste the code below before the closing ]]></b:skin>
.comment-body-author {
background: #ffffff;
border: 2px solid #666666;
padding: 5px;
}
Change the line
background: #ffffff;
with
background: url(http://DIRECT_LINK_OF_THE_IMAGE.jpg) ;
If you want to show any background image in place of white color.
Next, search for the following lines of code.
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:
comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Posted by Lalit Maheshwari at 2:35 PM 0 comments
Wednesday, March 9, 2011
Adsense Ads Only on Home page or Post pages of Blogger/ WordPress blog
Change your ad code as follows
Change your ad code as follows
Show ads on Home Page only
Change your ad code as follows
YOUR AD CODE
<?php } ?>
Change your ad code as follows
YOUR AD CODE
<?php } ?>
Posted by Lalit Maheshwari at 11:56 AM 2 comments
Labels: Adsense Ads, Blogger
Monday, February 21, 2011
Submit Your Blogs Sitemap To Google
Posted by Lalit Maheshwari at 10:32 AM 0 comments
Labels: Blogger, Sitemap, Submit Blog, Submit URL
Tuesday, February 15, 2011
How to center post title
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
The just add this line text-align:center;
.post h3 {
text-align:center;
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
preview and if OK, save template.
If you want to align the post title to the left or to the right, just substitute text-align:center; with eithertext-align:left; or text-align:right;
Posted by Lalit Maheshwari at 12:34 PM 0 comments
Monday, January 24, 2011
How to reset corrupted Blogger Blog Posts template
Posted by Lalit Maheshwari at 10:06 AM 7 comments
Labels: Blogger, Corrupted Blogger
Tuesday, March 23, 2010
Submit blogger sitemap to yahoo
- Go to Yahoo Site Explorer
- Click on the 'Sign in' link which is at the top of the page,see the screenshot below(If you don't have a Yahoo id, you can get one here) and sign into your account.
- Type your blog URL in the box provided as shown in the below screenshot.Don't forget to replace the 'yourblogurl' with the original URL of your blog and click on the 'Add My Site'
Posted by Lalit Maheshwari at 10:56 AM 0 comments
Labels: Blogger, blogger help, Bugs, Sitemap, Tips, Webmatser tool, yahoo
Friday, March 19, 2010
How To Create And Add Google Sitemap For Blogger Blogspot
Login to Google Webmaster Tools with your Google Account (Gmail)
Click ‘Add a site…’ button
Enter your blog’s URL address

Copy the 'Meta Tag' / 'Meta Name' code
Go to ‘Site Configuration’ –> ‘Sitemaps’ –> ‘Submit a Sitemap’. Paste atom.xml?redirect=false&start-index=1&max-results=500 into the text box and click ’submit’
You should be seeing something like the screenshot above in your Webmaster Tools account, depending on the number of articles you have.
Note :
If you have more than 500 articles, you will need to submit additional sitemap for the URL only index the first 500 articles. Example:
Article 1 to 500 – atom.xml?redirect=false&start-index=1&max-results=500
Article 501 to 1000 – atom.xml?redirect=false&start-index=501&max-results=500
Article 1001 to 1500 – atom.xml?redirect=false&start-index=1001&max-results=500
Article 1501 to 2000 – atom.xml?redirect=false&start-index=1501&max-results=500
Article 2001 to 2500 – atom.xml?redirect=false&start-index=2001&max-results=500
Posted by Lalit Maheshwari at 3:52 PM 0 comments
Labels: Blogger, blogger help, Sitemap, Tips, Tricks, Webmatser tool
Thursday, March 18, 2010
How to Set Up Google Webmaster Tools on your blogger
1)Submit an XML Sitemap
2)Set Crawler Access
3)See internal site links
4)See Top Search Queries
5)See keywords that earned a clickthrough
6)See external links to your site (backlinks)
7)View site errors in including crawl errors
1) Go to http://www.blogger.com/
2) Sign-in and go to your blogs control panel.
3) Click on "Template" (Callout 1 in the graphic below)
4) Then click "Edit HTML" (Callout 2 in the graphic below)
1) Find the "" tag in your template. (Callout 1 from the graphic below)
2) Place the code you copied from Webmaster Tools directly below the tag. (Callout 2 from the graphic below)
3) Scroll to the bottom of the page and click "Save Template"
Go back to the Webmaster Tools window (you left it open right?) and click the verify button as noted in the graphic below.
Posted by Lalit Maheshwari at 12:24 PM 1 comments
Labels: Blogger, blogger help, Tips, Tricks, webmaster
Wednesday, March 17, 2010
Purchase Domain Through Blogger
1- Point your already owned and registered domain name to your blog.
2- buy new domain name via your blogger account.
we’ll now talk about number 2.
buy new domain name via your blogger account.now blogger makes it easier to convert your Blogspot Account Into A .com Domain when you register a domain name via blogger account your Domain will be registered through a Google partner and cost $10 (USD) for one year.and as part of registration, you will also get a Google Apps account for your new domain.and the great deal here is that YourBlogName.blogspot.com will redirect to your new custom domain. so you won’t leave your readers behind!the first thing to to is to log into your blogger account,
Then got to Settings >> Publishing
FIND : Switch to: • Custom Domain
and click Custom Domain
for more detail check next image
FIND : What address would you like your blog to have? next to this you’ll find a small text filed, fill it by your custom domain name, and click Check Availability
If it is Available you will navigate to Choose a domain name (step 1 of 3) pageclick continue to registration after that you’ll navigate to Sign up (step 2 of 3) page.Enter the domain registration information for your chosen domain name.and note that this information will be listed in whois directory.then click i accept, process to Google checkout.if you already have credit card added to your Google account, you can easily press agree and continue Or you have to add your billing information, credit card number and details to your current Google account.once you are finished press agree and continue.next review your purchase and press place your order now.now your custom domain is setup.you are finish, please note that it may take 2 for 3 days to your blog to transformation to your new domain.finally here is video helps you to do it in the right way.
How do I create a Blogger Feed? Print
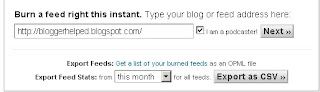
Feedburner.com gives you option to customize the feed for your blog, and you can give visitors to subscribe via email and also track visitors and how many people had subscribed to your feed. It also give lot of customization options. Here I will explain how you can use feed burner for providing email subscription option to your blog.

If your Blog provides both RSS 2.0 and Atom 0.3 feeds, then you can select one of the options here. You might see choices such as
My suggestion, choose the RSS 2.0 feed which could be yoursite.com/feed
Give your feed its title and feedburner.com address
On “Welcome”, make sure the title and FeedBurner address (URI) of your new feed are values you prefer.
click Activate Feed ». A "Congrats" page should appear.
then click Next » to continue with the setup process.
Posted by Lalit Maheshwari at 10:46 AM 0 comments
Labels: Blogger, Feed Burner, Tips, Tricks
Monday, March 8, 2010
How to Add "Read More..."Posts link in Blogger
1. Login to your Blogger account and go to Layout > Edit HTML (click Expand Widget Template).
2. Find this line of code:
<data:post.body/>
3. Copy this code just before the code above:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
4. Now, copy this code just after the code above <data:post.body/>
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
Change the Read more... text to whatever link text you want to appear. The result should look something like this now: 5. Save your template.
5. Save your template.
Adding Class Tag in Your Default Post Template:
1. In your Blogger Dashboard, go to Settings > Formatting and scroll all the way down to the bottom. Copy this code and then save settings:
<span class="fullpost">
</span>
It should look something like this:
Creating a New Post:
When you click the Posting tab (HTML mode), you'll notice that your default post template now has <span class="fullpost"> and </span> tags. Anything you put above the tag <span class="fullpost"> will be the teaser text. The main body of your post needs to go in between the <span class="fullpost"> and </span> tags in order for the “read more…” link to work properly. See image below:
Publish or preview your new post to see your newly created "Read More..." works on your blog.
Friday, March 5, 2010
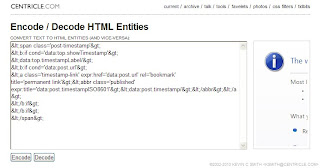
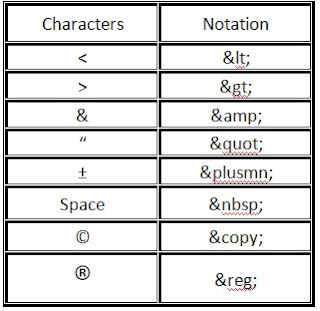
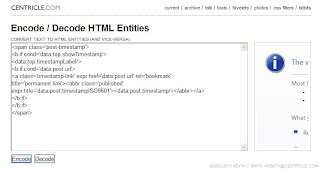
Insert HTML Code to Blogger Posting

 Click The Encode Button Than it look like the Below Image.
Click The Encode Button Than it look like the Below Image.