submit your blogger sitemap to Yahoo.By submitting your sitemap to yahoo, they will index your web pages in yahoo search engine and provide you with detailed information related to your blog like which pages are linking to yours,popular pages in your site and you can submit and track feeds for your sites. Also,you have the choice to delete any URL of your blog if you won't want to index certain pages of your site. Submitting your site to yahoo is easy and give your web pages more exposure.
All you need is a YAHOO ACCOUNT(ID).However,you don't need an yahoo ID to know the information like how many pages are indexed,etc.But,if your blog is a new one or no pages in your blog are indexed(type your blog URL in yahoo search and see to check whether your web pages are indexed or not), then you want Yahoo id to submit your sites,feeds,etc.
- Click on the 'Sign in' link which is at the top of the page,see the screenshot below(If you don't have a Yahoo id, you can get one here) and sign into your account.
- Type your blog URL in the box provided as shown in the below screenshot.Don't forget to replace the 'yourblogurl' with the original URL of your blog and click on the 'Add My Site'
After adding your site,you need to
Authenticate(Verify your ownership).
There are two ways to verify your ownership.One is to upload a file to the root directory of your site which can't be possible in blogger.Another one is to 'adding a meta tag' which is possible and the only way to verify ownership for blogger.First,copy the meta tag..
Next,sign in to your blogger account>Edit html and paste the metatag below the head tag and SAVE THE CHANGES,look at the screenshot below.
Next,you will get a message saying that
'Your site is pending authentication'
Note:Don't remove the meta tag,they will re validate your ownership by checking your ownership regularly.
Next,go back to the 'Site explorer home', and check the box next to your blog URL and click on the Manage button.
Type rss.XML or atom.xml in the box provided.It helps yahoo to discover more of your site content via your rss or atom feeds and to index your blog pages quickly whenever your blog is updated.Next,click on the add feed button.
That's it.Now,you have sucessfully submitted your blog sitemap to yahoo.Check your account after a couple of days and you will see your blog indexed in yahoo search engine.



































 5. Save your template.
5. Save your template.


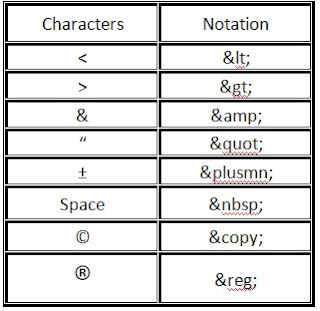
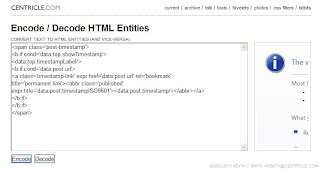
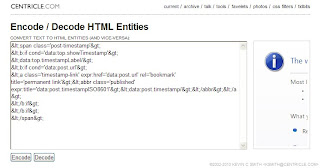
 Click The Encode Button Than it look like the Below Image.
Click The Encode Button Than it look like the Below Image.

 3.Scroll down the window and you will see an option "Donations" in the right sidebar.Click on it!
3.Scroll down the window and you will see an option "Donations" in the right sidebar.Click on it! 





 4.Search for the following line of code:
4.Search for the following line of code: 3.The Edit HTML page under Template tab should be loaded. If not, go to the tab.
3.The Edit HTML page under Template tab should be loaded. If not, go to the tab.