Friday, January 31, 2014
Know the Limitation of a blogger which is provided by Google.
Posted by Lalit Maheshwari at 12:15 AM 1 comments
Labels: blogger help, Blogger Limitation, Blogger Rules, Google, Google Help, Google Storage
Saturday, January 25, 2014
Add a digital Signature to your blog post/Add a signature.
Dear all visitor already i have share my thought how to create a digital/online Signature now its time to upload your signature with your blog/website post.
Now follow these few step with me to upload your Signature.
First of all you need to upload your generated Signature picture to your favorite Image Host .
Posted by Lalit Maheshwari at 7:23 PM 2 comments
Labels: blog, blogger help, Create Signature, Digital Signature, Post Signature, Upload Signature
Thursday, January 23, 2014
Create a Online Signature(Digital Signature) for your blog/website post.
Posted by Lalit Maheshwari at 12:56 PM 1 comments
Labels: Blogger, blogger help, Create Signature, Digital Signature, MyLiveSignature, Online Signature, Post, Upload Signature, Website
Wednesday, January 22, 2014
Add a Table in your blogger/website post with a full rest.
Posted by Lalit Maheshwari at 11:31 AM 1 comments
Labels: Add a Table, blogger help, Tableizer
Tuesday, January 21, 2014
Submit your URL(Blog/Website) free with high page rank(Page rank 6) Directory.
Posted by Lalit Maheshwari at 10:49 AM 0 comments
Labels: Backlink, blogger help, Directories, Page Rank, PR, SEO, Submission, Submit URL, Top Rank
Submit your URL(Blog/Website) free with high page rank(Page rank 7) Directory.
Posted by Lalit Maheshwari at 10:36 AM 0 comments
Labels: Backlink, blogger help, Directories, Google, Page Rank, PR, SEO, Submission, Submit URL, Top Rank
Friday, December 16, 2011
Add Google+ Page/Badge To Blogger/Website
If you are aware with the Google+ page firt Create Google+ Page for Your Blogger/Website
Start to add Google+ page to your Blogs/Website
Log-in to Google+
Just follow the picture below
After clicking that area go to the left side at the middle top Get started Button click on it, also see the picture below.
Now Select Get the badge below the Connect your website Tag.
There you will find the selection of different' s style of badges choose any one what ever you desire,see the picture also below.
After that move your mouse cursor down and get the code
In that box you will find two separate code which will be placed in to two different area of your blog/Website,see below how the code will be look like.
First Part of the code will be placed bellow the tag of <body> in your blogger.
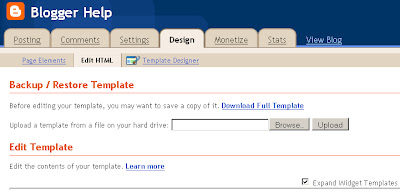
Log-in to your blogger than click on Design tag than choose Edit HTML.
Note: Take the full template backup before edit your template,by clicking Download full template.
Note : Before Download full template select Expand Widget Template,Than take the backup.
See below the picture where you have to put your code than save your template.
Now Click Page Element beside of Edit HTML.
Choose Add A Gadget than a small pop up window will be open find the HTML/Java Script and Pste your IInd code here than save it.
Thanks for Coming here,
Blogger Help
Posted by Lalit Maheshwari at 2:59 PM 2 comments
Labels: blogger help, Gadget, Google+, Page
Wednesday, February 23, 2011
Remove Subscribe in Post Atoms link from blogger ?
Remove Subscribe To Post Atoms link
Login to blogger
click on Design button > Edit HTML > Expand Widgets Template.
Now look for following code
<b:include name='feedLinks'/>
And delete it. Save your template.
Notes: Dear all before doing this you must backup your full template
Posted by Lalit Maheshwari at 11:47 AM 0 comments
Labels: Atom, blogger help, remove post atom
Change Width and Height of a Comment Box in Blogger ?
1. Login to Blogger Dashbord and go to Design >> Edit HTML. Click on than Expand Widget Templates.
2. Search
comment-editor
You will get following code
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
3. change the values of height and width according to your values. And save your template.
Notes: Dear all before doing this you must backup your full template
Posted by Lalit Maheshwari at 11:08 AM 0 comments
Labels: blogger help, Moderate Comment box
Thursday, February 17, 2011
Hide or Remove Blog NavBar From Blogspot Blogger: How to Hide or Remove Blogger NavBar?
Steps to hide or remove blogspot NavBar:
Step 1: Login and accessing blogspot template code
Step 2: Removing or Hiding NavBar
In your template code, search for the following line of codedisplay: none;
}
Step 3: Saving your template
It's good to ensure your code's correctness by using PREVIEW button. Just click on "PREVIEW" button and see whether there is any mistake. If there is any mistake it will warn you. Otherwise you will see the effect of your customization of your blog template. If everything is ok, simply, click on the SAVE TEMPLATE button. That's all. Your template customization is finished.
Posted by Lalit Maheshwari at 3:55 PM 0 comments
Labels: blogger help, navbar
Wednesday, February 16, 2011
How to add or Change Favicon in Blogger Blog?
2. Then add following code after<head>
<link href=’http://www.URL.com/favicon.ico’ rel=’shortcut icon’/>
<link href=’http://www.URL.com/favicon.ico’ rel=’icon’/>
Posted by Lalit Maheshwari at 4:24 PM 0 comments
Labels: blogger help, Favicon
Tuesday, March 23, 2010
Submit blogger sitemap to yahoo
- Go to Yahoo Site Explorer
- Click on the 'Sign in' link which is at the top of the page,see the screenshot below(If you don't have a Yahoo id, you can get one here) and sign into your account.
- Type your blog URL in the box provided as shown in the below screenshot.Don't forget to replace the 'yourblogurl' with the original URL of your blog and click on the 'Add My Site'
Posted by Lalit Maheshwari at 10:56 AM 0 comments
Labels: Blogger, blogger help, Bugs, Sitemap, Tips, Webmatser tool, yahoo
Friday, March 19, 2010
How To Create And Add Google Sitemap For Blogger Blogspot
Login to Google Webmaster Tools with your Google Account (Gmail)
Click ‘Add a site…’ button
Enter your blog’s URL address

Copy the 'Meta Tag' / 'Meta Name' code
Go to ‘Site Configuration’ –> ‘Sitemaps’ –> ‘Submit a Sitemap’. Paste atom.xml?redirect=false&start-index=1&max-results=500 into the text box and click ’submit’
You should be seeing something like the screenshot above in your Webmaster Tools account, depending on the number of articles you have.
Note :
If you have more than 500 articles, you will need to submit additional sitemap for the URL only index the first 500 articles. Example:
Article 1 to 500 – atom.xml?redirect=false&start-index=1&max-results=500
Article 501 to 1000 – atom.xml?redirect=false&start-index=501&max-results=500
Article 1001 to 1500 – atom.xml?redirect=false&start-index=1001&max-results=500
Article 1501 to 2000 – atom.xml?redirect=false&start-index=1501&max-results=500
Article 2001 to 2500 – atom.xml?redirect=false&start-index=2001&max-results=500
Posted by Lalit Maheshwari at 3:52 PM 0 comments
Labels: Blogger, blogger help, Sitemap, Tips, Tricks, Webmatser tool
Thursday, March 18, 2010
How to Set Up Google Webmaster Tools on your blogger
1)Submit an XML Sitemap
2)Set Crawler Access
3)See internal site links
4)See Top Search Queries
5)See keywords that earned a clickthrough
6)See external links to your site (backlinks)
7)View site errors in including crawl errors
1) Go to http://www.blogger.com/
2) Sign-in and go to your blogs control panel.
3) Click on "Template" (Callout 1 in the graphic below)
4) Then click "Edit HTML" (Callout 2 in the graphic below)
1) Find the "" tag in your template. (Callout 1 from the graphic below)
2) Place the code you copied from Webmaster Tools directly below the tag. (Callout 2 from the graphic below)
3) Scroll to the bottom of the page and click "Save Template"
Go back to the Webmaster Tools window (you left it open right?) and click the verify button as noted in the graphic below.
Posted by Lalit Maheshwari at 12:24 PM 1 comments
Labels: Blogger, blogger help, Tips, Tricks, webmaster