Donate Button is placed for the financially help of a blog/website owner which given by the visitor if they desire to donate a little amount for help to the blog/website owner and as i think its really helpful for the blogger/Website owner.
Note: This (Donate Button) facility Provide by the AlertPay for Indian Users too but the PayPal India do not Start this facility for Indian Users.
Now Just follow these few simple step to create the Alertpay Donate Button see below.
1. First of all create a new account who Don't have an account?
Sign up now.
Note:-Create New Account with Personal Pro Account Type option.
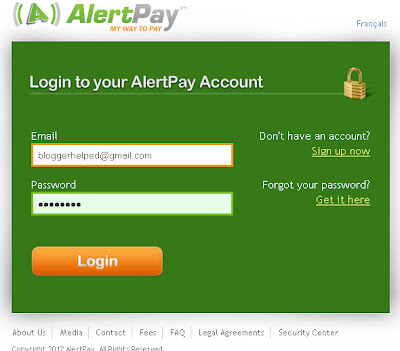
2. Log Into your AlertPay Account see bellow.
3. You will see an option at the top of the right side Business Tools than click Manage Donations / Generate "Donate Now" button see bellow.
4. There you will see Add Button just click at the button see bellow also.
5. Finally you will get a little form just fill all the required field only and than click Update Button.see Picture bellow too.
6.After clicking Update Button the next page will be opened you will see the HTML code like see bellow.
Note:- AlertPay Donate Button Create process has been completed now the next step to add your Donate Button to your Blog/Website.
Add AlertPay Donation Button into the blogs.
1. ust Log into Blogger click on Design tab than Page Element tab now click on Add a Gadget see Picture below.
2. As you click Add a Gadget tab a separate Window will open just find the HTML/JavaScriptclick on it see the picture below.
3. As you click on HTML/JavaScript into the same window another page will open by the name Configure HTML/JavaScript that will be in two part Title and Content Do not need to give the title name now copy the generated HTML code from the AlertPay and paste the code under the Content than press save button see Picture below also.
4. Finally click on save button on your page Element see Picture Below.
5. Than browse your blogger or blog definitely AlertPay Donation Button will be placed on your blog just see an Example Picture below.
You have done